A Minimalistic PicoCMS Theme centered around Tags
|
|
4 tahun lalu | |
|---|---|---|
| content-base | 4 tahun lalu | |
| css | 4 tahun lalu | |
| includes | 4 tahun lalu | |
| res | 4 tahun lalu | |
| .gitignore | 4 tahun lalu | |
| 404.twig | 4 tahun lalu | |
| LICENSE | 5 tahun lalu | |
| README.md | 4 tahun lalu | |
| authors.twig | 4 tahun lalu | |
| feed.twig | 4 tahun lalu | |
| index.twig | 4 tahun lalu | |
| page.twig | 4 tahun lalu | |
| post.twig | 4 tahun lalu | |
| search.twig | 4 tahun lalu | |
| tags.twig | 4 tahun lalu |
README.md
TagBlog Theme
This Pico CMS blog-like theme is centered around a tag list/cloud - other means of navigation, apart from a manually built menu, have not been considered (although posts can be listed by authors, too).
It is minimal and privacy respecting - no javascript, no 3rd-party resources, simple yet functional CSS design without animations or rounded corners etc.
It is also a responsive theme, a.k.a. mobile friendly.
Colors can be customised through YAML config files. Some color-*.yml files are included.
It is - was - based on the NotePaper theme, but has been largely rewritten to focus on the one aspect that was most important to me. I believe that tagblog runs lighter than the original NotePaper.
Both the original NotePaper and TagBlog are licensed GPL3.
It also includes a modified version of the mcb_TableOfContent plugin, which comes with its own separate MIT License (I hope that was the correct thing to do).
Also see the separate README.md and README-tagblog.md in res/TableOfContents.
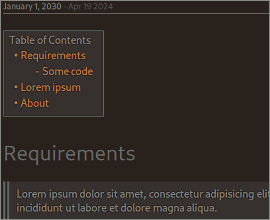
Screenshots
Fallback theme | Mobile 3-in-1
Links
TagBlog can be found in two locations:
https://notabug.org/ohnonot/tagblog
https://framagit.org/ohnonot/tagblog
Install
Change to your Pico installation's themes directory:
$ cd <your pico install>/themes
Clone this repository:
$ git clone https://<notabug or framagit>.org/ohnonot/tagblog
You can also download the .zip, but make sure extracting it does not create another folder level.
In the end you should have this README.md and all twig templates in
<your pico install>/themes/tagblog/.
Now symlink the TableofContents plugin (it's inside the res folder) to the plugins folder:
$ cd <your pico install>/plugins && ln -s ../themes/tagblog/res/TableOfContents
Alternatively you can also copy the folder:
$ cd <your pico install>/plugins && cp -r ../themes/tagblog/res/TableOfContents .
The folder tagblog/content-base contains important files without which tagblog cannot function (and also an example article that can be deleted). Copy them into your content folder.
Copy res/tagblog.yml to your Pico CMS installation's config folder:
$ cd <your pico install>/config && cp ../themes/tagblog/res/tagblog.yml .
(and change what you want).
Add the following line to <your pico install>/config/config.yml:
theme: tagblog
Usage & Configuration
<your pico install>/config/tagblog.yml
is fairly straightforward and self-explanatory.
Other configuration happens in your markdown articles or through copying files.
Includes
The includes folder contains some *.twig.example files. index.twig looks for their *.twig equivalents to include some customisable building blocks into the page layout.
Start with e.g. this:
cd includes && cp footer.twig.example footer.twig
Now you can edit footer.twig to customise your blog's footer.
Once again, this is done to ensure that the git repository is not affected when you start editing files.
In other words, any file inside that folder ending in .twig will be ignored by git.
Tags and other YAML metadata
The theme is fully centered around tags.
Make sure your markdown articles include a valid tags: (case insensitive) line in their YAML headers.
A valid header might look like this:
---
Title: Load bash builtin from file
Author: ohnonot
Date: 27.02.2018
Timeline: 01.01.2018,older_dates...
Description: A sort of subtitle, a short explanation
Excerpt: If you don't want to use automatic excerpt generation you can write some text here.
Tags: linux,bash
Template: post
---
Tags are separated by commas.
An article that doesn't have a Tags: line (or commented out like #Tags:) will not show up in the tag cloud/list, not in search results and not in the list of all posts.
It can still be accessed with its direct page URL.
My blog posts all use the post template, and are all thrown in one big folder. They can be grouped in subfolders, but the tagblog theme has no way of representing that (the page URL will represent that though).
In config/tagblog.yml, taglist and tagcloud are different designs to show the same clickable lists of tags.
There are two useful views to sort posts:
tags: list articles containing a given tag. This view is accessible by clicking on a tag, either on the sidebar taglist or in a post header.authors: list articles written by a given author. This view is accessible by clicking on an author name in a post header.
Table of Content
It is possible to use an alternative CSS for the TOC for certain pages: add
toc_alt: filename
to a page's YAML header, and it will use
{{ theme_url }}/css/{{ toc_alt }}.css
instead of
{{ theme_url }}/css/TableOfContent.css
Meaning: an existing file in the css directory, without the .css extension. It is recommended to include the string "custom" when adding custom files, so that they will be ignored by git.
Included is one alternative with a non-hierarchical horizontal layout called TableOfContent_alt.css.
To use this, you would have to add
toc_alt: TableOfContent_alt
to your YAML header.
The TableOfContent options are explained in config.yml and possibly also in mcb_TableOfContent's original README.md, and my additional README-tagblog.md in the same folder.
Extra CSS styles
index.twig will add an extra stylesheet if it finds the variable css_extra: set to a valid string in the YAML header.
Example:
css_extra: nested-quotes-are-not-quotes will add this line to index.twig's header:
<link rel="stylesheet" href="your_URL/themes/tagblog/css/nested-quotes-are-not-quotes.css" type="text/css" />
We recommend to include the word "custom" when naming your own CSS files because any file containing that string in its name will be ignored by git. This ensures that the git project remains untouched and you can easily git pull if there are updates (also see .gitignore).
Feed
You can also add a feed to your site. To do that, in the feed dict, set enabled to true. If you wish that feed entries contain your entire post and not only the first lines, set content to true.
Colors
If you want to try one of the color schemes in themes/tagblog/res/colors-*.yml you should symlink it into the config folder, e.g.:
$ cd <your pico install>/config && ln -s ../themes/tagblog/res/colors-solarized-dark.yml
Alternatively you can also copy it:
$ cd <your pico install>/config && cp ../themes/tagblog/res/colors-solarized-dark.yml .
The color variables are applied to a portion of inline CSS in index.twig. themes/tagblog/res/not-minified-inline.css is a human-readable version of that.
PicoContact
If you are using the p01contact PicoCMS plugin, theme colors will affect the contact page, too.
In addition, I recommend replacing the plugin's own style.css with the version provided in this repository (themes/tagblog/css/PicoContact-style.css).
Customising
The git repository ignores any file containing the string custom in its name.
This ensures that the git project remains untouched and you can easily git pull if there are updates.
Disclaimers
You should be familiar with the concepts of PicoCMS.
For deeper understanding I recommend to get familiar with Twig templating.
Please open an issue in any of the two repositories if you think you found something that should be fixed, or improved.